

Client: simplehuman
Website Design
UX / UI / Motion Design
/ Video Asset Story Boarding

Overview:
This branded website made an immediate and lasting impact for simplehuman. It surpassed all other sales combined at simplehuman and was responsible for over 60% of simplehuman's sales. My work on this website has been a direct driver of a $160M yearly sales growth. Simplehuman's owner Frank Yang told me he needed his best designers on this project, and that is why I was tasked with the challenge.
WHY?
Problem Identification and Driven Solutions:
Simplehuman's previous website was ineffective. Why? We partnered with our in-house Data Annalists, ran focus groups and learned our largest potential business was in a category our website had been consistently deprioritizing - cleaning products. How do we bring life into those product lines? How do we change our website to make an immediate impact and prioritize the products people need most right now? In uncertain times, how do we take the business from in trouble to flourishing?
DIN modified Light
DIN modified Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
123456789
123456789
Why DIN?
DIN's crisp lines speak to the precision engineering of the brand's products and Asian foundation while din's softer curves speak to the premium product surfacing and gracefulness of simplehuman's home products. Crisp. Clean. Precise.









A better way to browse:
Our customers' attention comes at a premium. We captivate our audience through information dense educational video. We pushed our design team to stretch beyond "a picture is worth a thousand words" and coined our strategy as "a dance is worth a thousand pictures." We worked closely with video experts, 3D experts, and rendering experts.

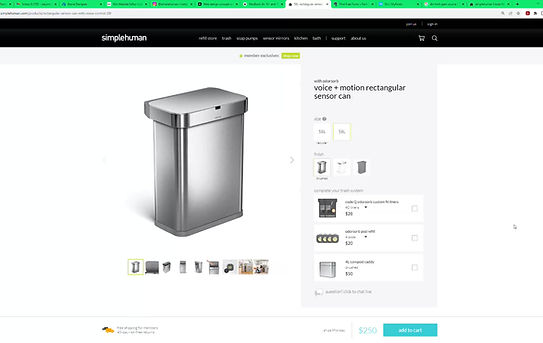
PDP

Discovery / Landing
Top priority brand moment:
Invest in information dense video for new hero potential products. As new products phase in, we take the older video's into Categories, Sub Categoreis, or PDP.
Alternate high engagement motion content with deeper learnings and details.
Cross sell our best selling consumables with quick click options in a dense format.

Story Board to Asset:
1) 5 minute sketch.
2) Work with photographer.
3) Execute emotionally connecting product.
4) Conserve budget in clicks deep category & sub category pages with still photography.
Category & Sub Category

Cross selling our revenue driving consumables from an adjacent category at the end of the page.
Hierarchy and strategy driving the site's wireframe structure:
1) We want to delight, entertain, and capture the attention of our users' as they shop.
2) Showcase undersold and highest potential products
-Primary: Cleaning Products
-Secondary: Trash Cans and Consumables
-Tertiary: All other sku's3) Create product ecosystem shopping method for cross selling.
New formats keep our shoppers entertained through scrolling.
Carousel slides snuck in amongst high dollar assets keep the theme of engaging motion while being budget friendly.

Prototyping:
We created high resolution, fully testable and usable prototypes down to motion interaction details before we invest a dime in coding / back-end development.






Click Minimizing Dynamic Banner:
We created a dynamic category banner to ensure priority products are one click away and all other products are two clicks away at any time.



Subtle motion designs:
We created motion and parallax motion to bring our website to a premium feel. We develop each interaction from the ground up. We tune each interaction to precise timing based on our feedback from high resolution prototyping.
